Appleが新たに公開した特許(US2025/0217002A1)は、Apple Watchなどのウェアラブルデバイスに“3Dユーザーインターフェース”の到来を予感させる内容となっています。
この記事では、この特許が提案するステレオスコピック(立体視)表示や、ユーザーの視点あるいはジェスチャー入力に応じて奥行きが変化するUIの仕組みについて、詳しく解説します。
従来のユーザーインターフェースの課題とAppleの特許
スマートウォッチやスマートフォンのユーザーインターフェース(UI)は、限られた表示領域の中で多機能な操作を可能にしなければなりません。Appleは、これまでフラットな2Dインターフェースを洗練させてきましたが、今回の特許では3D表示によって、画面の深さ方向に表示情報を層に分けて、より直感的かつ効率的な操作を実現します。
この特許の要点は、「ユーザーの入力や視線に応じて、表示要素を3Dの深さ方向の位置で、動的に変化させる」という点にあります。
3Dユーザーインターフェースとは?
今回の特許における3Dユーザーインターフェースとは、ユーザーの両目の視差を活用して奥行き感を演出する表示技術です。特許では、この立体表示をApple Watchのような小型デバイスに応用することで、同じ画面サイズでも「奥行き方向に複数の情報層を持つUI」を実現します。
たとえば、あるメニュー画面ではメインのアイコンが手前に浮かび上がり、サブのアイコンが背景に配置されるような表示方法が可能になります。これにより、限られた画面であっても情報密度を高めながら、視覚的にスムーズな操作感を提供できます。
視線や操作に応じた“深さ位置の変化”
この特許が革新的なのは、「ユーザーの視点や入力操作によってUI要素の深さ位置を変化させる」点です。
特許では以下のような動作が例示されています:
- ユーザーがUI要素にタッチしない状態で別の操作を行った場合は、特定のUI要素が奥に沈む、または手前にせり出すように見せる。
- 視線や顔の位置が変化した場合も、それに応じて奥行き感(3Dの深さ位置)がリアルタイムで変化する。
- タッチ入力に応じて表示が変わる:例えば第1の入力で特定の要素が選択されると、それに付随するメニューが奥行きの異なる層でポップアップ表示される。
これにより、ユーザーはまるで「奥行きのある空間の中でUI要素を操作している」ような感覚を得られます。
3Dインターフェースの表示と動作
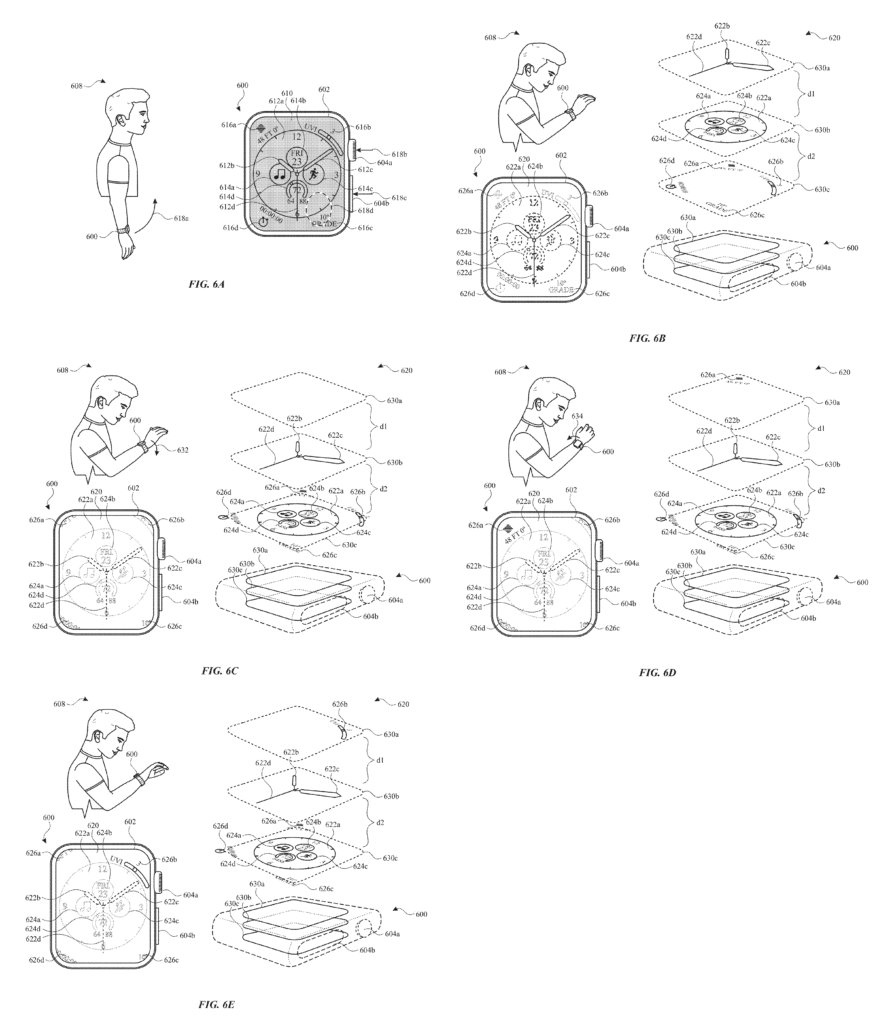
Fig.6A〜6E:立体的に配置されたユーザーインターフェースの基本構成
- Fig.6Aでは、複数のUI要素(アイコンやメニュー)が奥行きを持って空間に浮いている表示が示されています。
- Fig.6B〜6Eでは、それらの要素がユーザーのタッチや視線によって前後に移動したり、拡大・強調表示されたりする様子が描かれています。このようにUI要素が“手前に寄ってくる”ことにより、操作対象を明確にし、ミスを減らす効果があります。

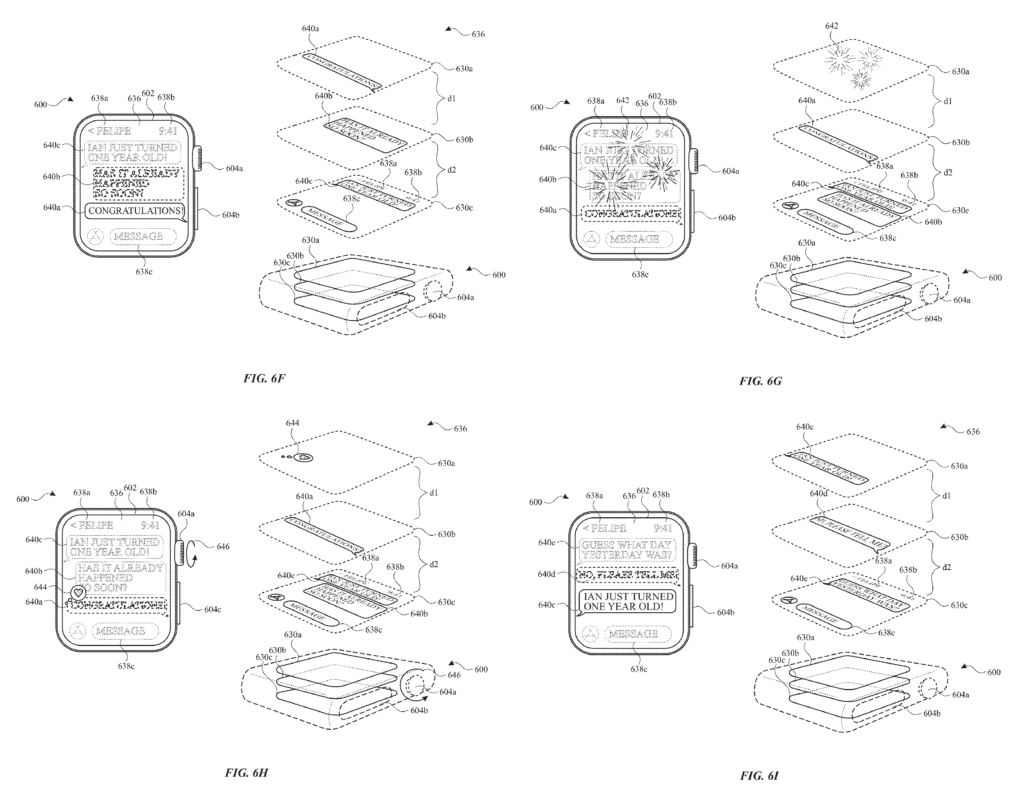
Fig.6F〜6I:ユーザー操作に応じたインタラクティブな動き
- Fig.6F~6Kは、スワイプやタップによって、UIの階層がアニメーションのように切り替わる様子が示されています。
- 奥にあったコンテンツがスッと手前に現れたり、選択肢が段階的に展開したりします。これにより、ユーザーは“奥行きのある空間をナビゲートしている”ような感覚を得られます。

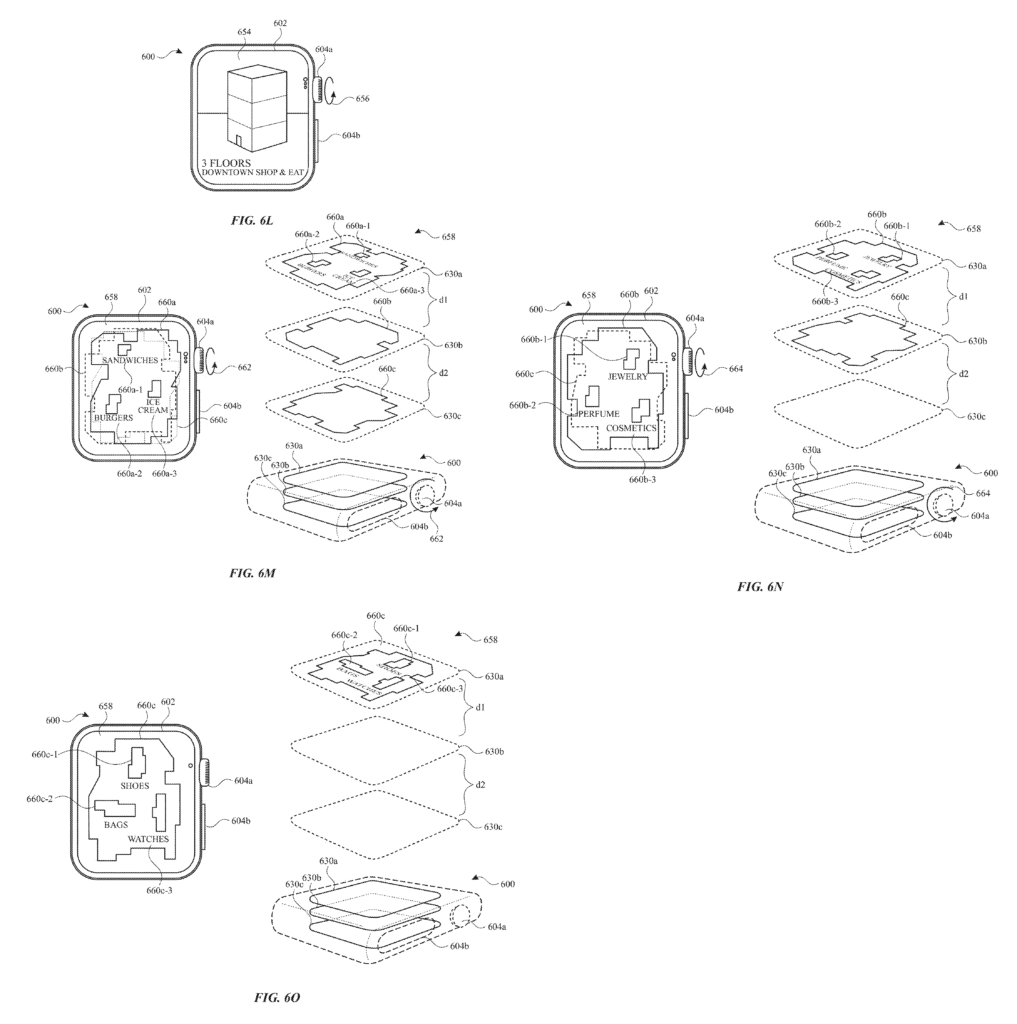
Fig.6L〜6O:複数要素の同時変化と“浮遊感”
- Fig.6Lでは、複数のUIが同時に深度変化し、まるで「3Dの情報レイヤー」を持つディスプレイのような表示が説明されています。
- Fig.6M〜6Oでは、ユーザーの動きに応じてUIが前後左右にスライドし、仮想空間を探索するような体験が可能になります。Apple WatchやiPhoneの小さな画面に、まるで“空間的なインターフェース”が広がる演出です。

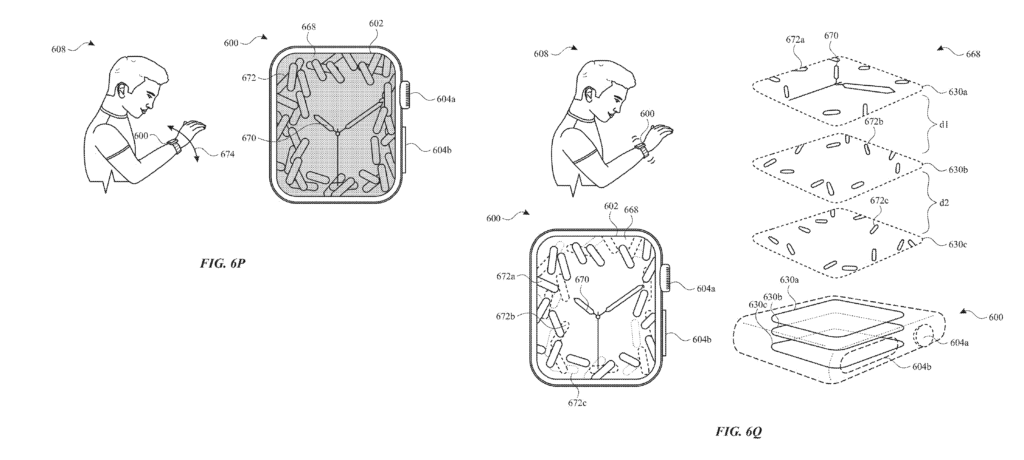
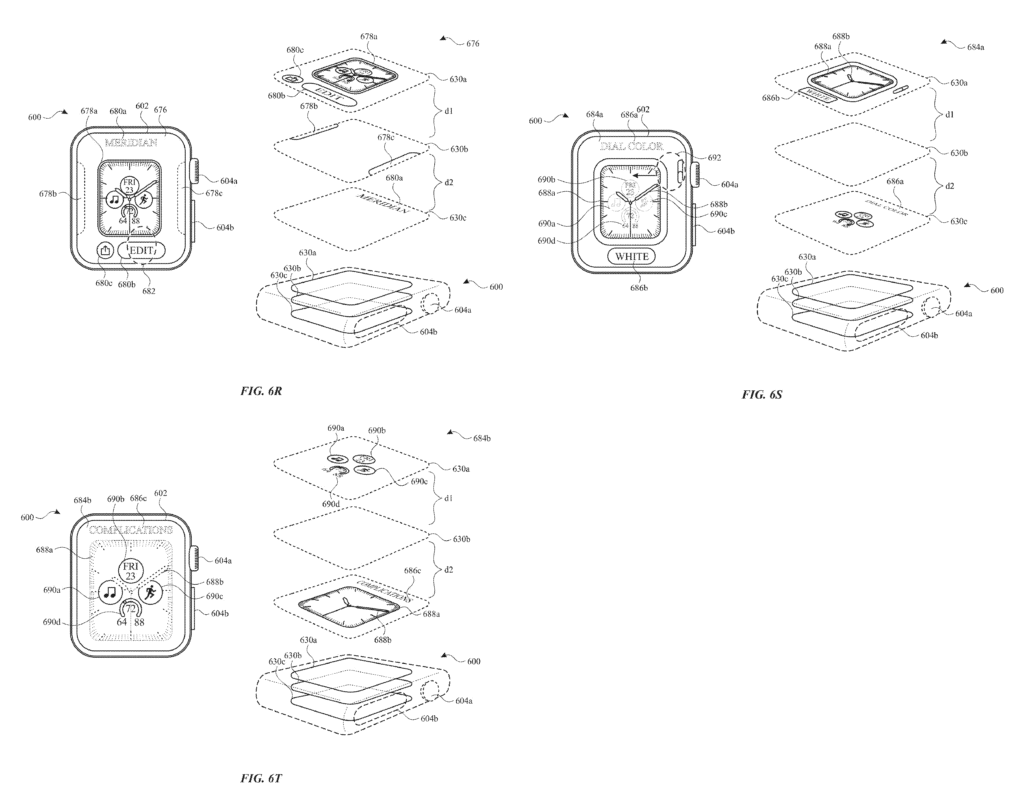
Fig.6P〜6T:立体表示とジェスチャーの融合
- Fig.6P〜6Tでは、ユーザーがジェスチャー(例:手の動き、エアスワイプ)を行うことで、UIが応答的に動作する様子を示しています。


視線で変化する3Dインターフェース
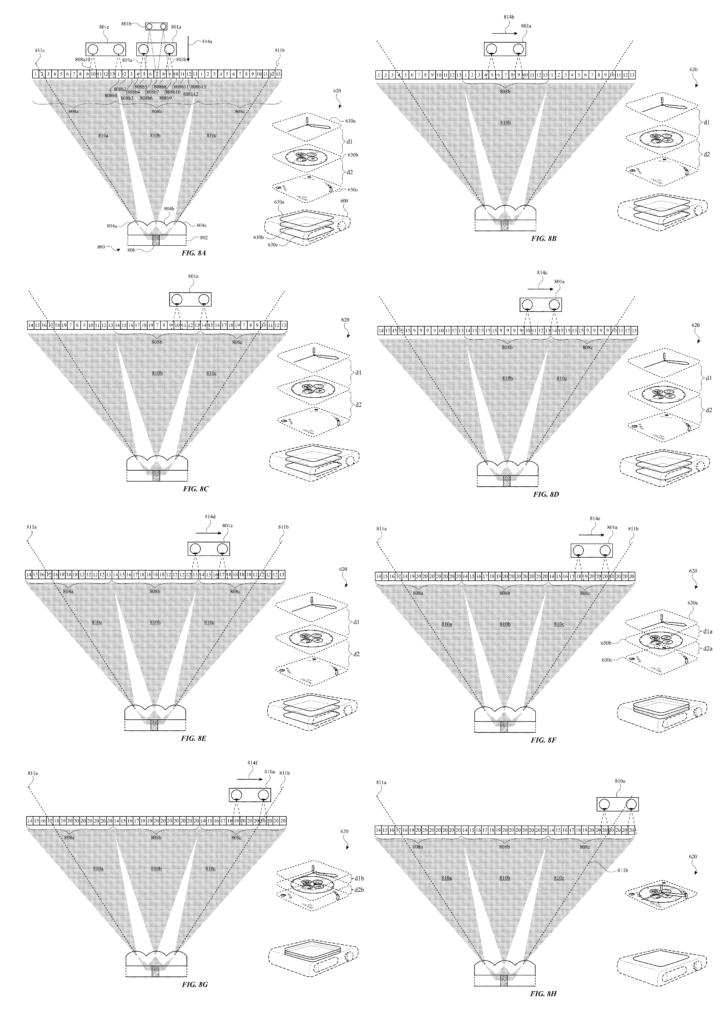
Fig.8A~8H:視点移動に伴う3Dインターフェースの表示
- Fig.8Aは、ユーザーが最初の視点801aに位置しているときに、デバイス(Apple Watch)の画面に表示されている3Dコンテンツを示しています。この状態ではユーザーは「手前に浮き上がったアイコン」や「奥に沈んだウィジェット」を見ています。
- Fig.8Bでは、ユーザーの位置がデバイスの正面から少しずれた状態が示されます。ユーザーの移動はTrueDepthカメラや赤外線センサによる視線追跡により検知し、Apple Watchの移動はジャイロセンサにより検知します。
- Fig.8C~8Eでは、ユーザーの位置に応じてUIの表示が徐々に奥行きを減らしながら変化していく様子が描かれています。UIの立体感を減衰させていくことで、誤表示や不自然な視覚体験を防いでいます。
- Fig.8F~8Hでは、ユーザーが再び正面に戻り始めた様子が示されます。徐々に3D深度が復元され、元の3D深度に復帰します。

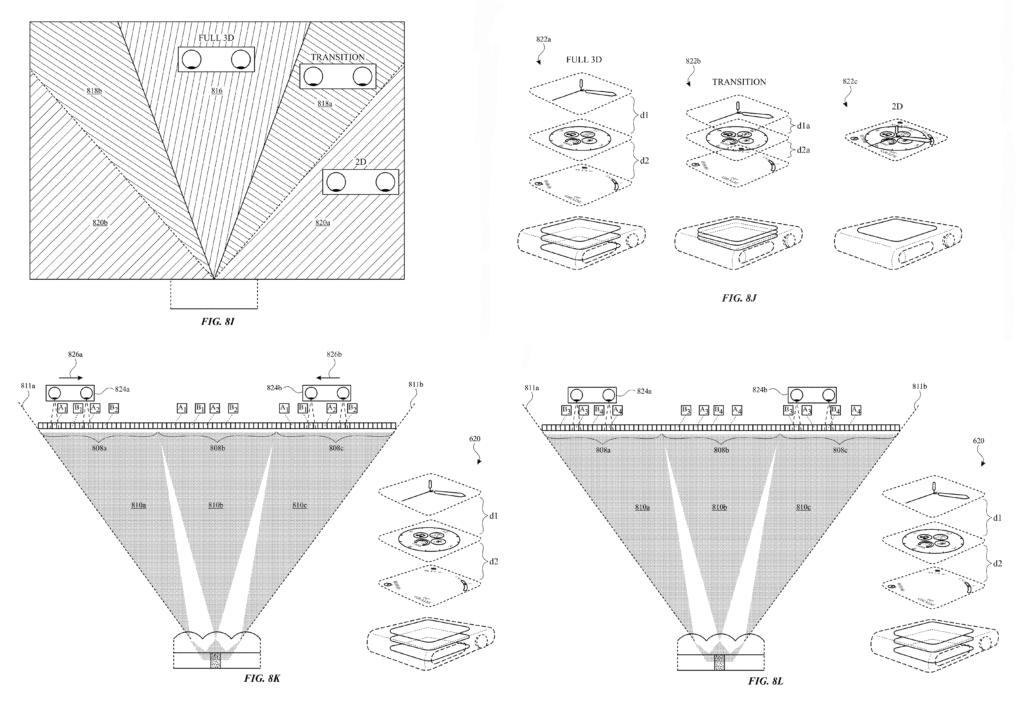
Fig.8I~8M:他視点対応の表示
- Fig.8Iは、ユーザーが見る位置(ゾーン)のそれぞれにおいて、異なる3Dユーザーインターフェースによって立体感を変えて表示を行うことを示しています。
- Fig.8Jは、それぞれのゾーンでどのような3Dインターフェース表示を行うかを示した図です。Fig.8Iのユーザーが正面にいるときはFig.8Jの”FULL 3D”で表示を行い、横から見るときは”2D”で表示を行います。その中間にいるときは、”FULL 3D”と”2D”の中間の”TRANSITION”の表示を行うことで、ユーザーに違和感が生じないようにしています。
- Fig.8K, 8Lは、複数のユーザーがデバイスを見ているときの図で、ユーザーそれぞれの位置を検出して、それぞれのユーザーに違和感のない表示を行っている様子を示しています。

まとめ:平面から空間へ ― AppleのUI進化
Apple Watchのような小型デバイスにおいては、画面上に多くの情報を詰め込むと視認性や操作性を損ないます。しかし、この特許の3Dユーザーインターフェースを採用することで、次のような使い方が可能になります:
- 通知の優先度によって表示の深さが変化:重要な通知は手前にポップアップ表示され、他の通知は背景に控える。
- 操作中のメニューが“浮かび上がって”くる:ユーザーがタップしたアプリだけが立体的に前面に出現し、他のアプリは後方にぼかして表示される。
- 視線入力+ジェスチャーでの操作:手を使わず、視線や頭の動きで階層を切り替える操作方法も想定されています。
Appleが提案する「3Dユーザーインターフェース」は、単なる視覚演出にとどまらず、情報の表示・操作方法そのものを立体的に再設計する試みです。将来的にこの特許技術がApple Watchや次世代iPhoneに搭載される可能性も高いのではないかと思われます。
最後までお読みいただきありがとうございました。
特許情報
特許番号:US 2025/0217002 A1
タイトル:Three-Dimensional User Interfaces
発明者:Felipe Bacim De Araujo E Silva, Brian T. Gleeson, Seung Wook Kim, Claire Puginier, Samantha K. Raja, Wing Shan Wong
出願人:Apple Inc.
登録日:2025/6/3
出願日:2024/12/31
特許の詳細については、US20250217002A1を参照してください。
※企業の特許は、製品になるものも、ならないものも、どちらも出願されます。今回紹介した特許が製品になるかどうか現時点では不明です。ご注意ください。